JavaScript Function Finder, un proyecto de código abierto escrito en JSP
Hola a todos,
En este post, les presento otro de mis proyectos.
JavaScript Function Finder es un proyecto que realicé en mis años universitarios como parte del curso Advanced Programming cuando estudiaba Ciencias en Computadoras.
En ese curso, se nos asignó un lenguaje de programación para hacer un programa que encontrara las líneas que tuvieran funciones y a mí me tocó el lenguaje de JavaScript. El proyecto tenía que estar escrito en JavaServer Pages(JSP) y lo haciamos usando un IDE de nuestra preferencia pero se nos sugirió hacerlo usando NetBeans.
Usabamos Apache Tomcat para ejecutar el proyecto y probarlo.
Objetivos del proyecto:
- Crear cuentas
- Acceder a las cuentas
- Determinar las líneas en donde hay funciones
- Almacenar el código y el resultado analizado en la cuenta del usuario
- Aprender acerca de trabajar con archivos en Java/JSP.
¿Qué se necesita para correr el proyecto?
- Apache Tompac
- Un IDE de tu gusto para hacer mejoras al proyecto. Recomiendo NetBeans.
Configurar el proyecto:
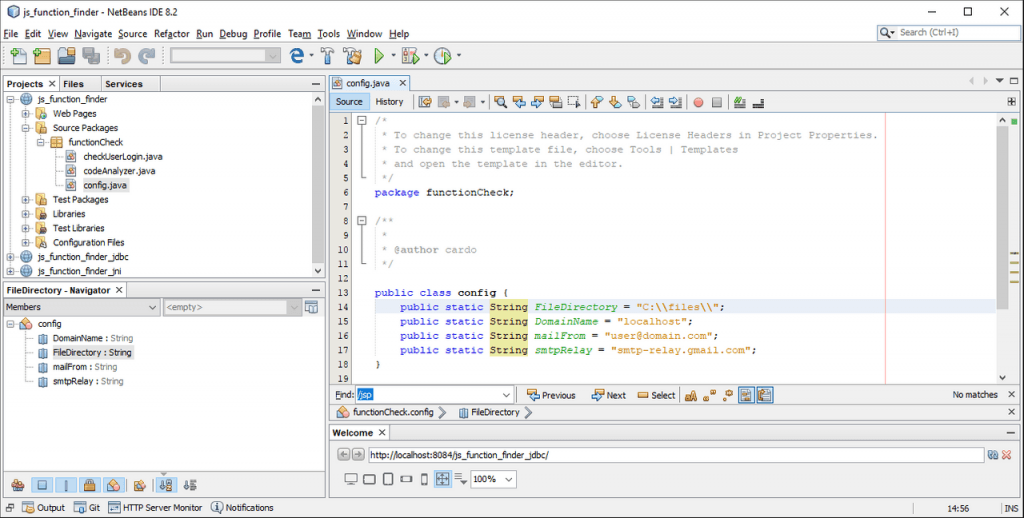
Tienes que editar el archivo cconfig.java en el paquete functionCheck:

FileDirectoryes la carpeta donde se almacenarán los archivos de las cuentas, códigos y resultados.DomainNamees el dominio de donde alojarás el proyecto.mailFromes la dirección de donde se envía el email de activación de cuenta.smtpRelaypor si necesitas usar un SMTP relay.
Una vez configurado, puedes lanzar el proyecto desde NetBeans o configurar TomCat manualmente.
¿Como funciona?
- Primero, tienes que acceder o crear una cuenta. Llena los campos y presiona el botón Login o Register:

- Una vez registrado, accede a tu email para activar la cuenta.
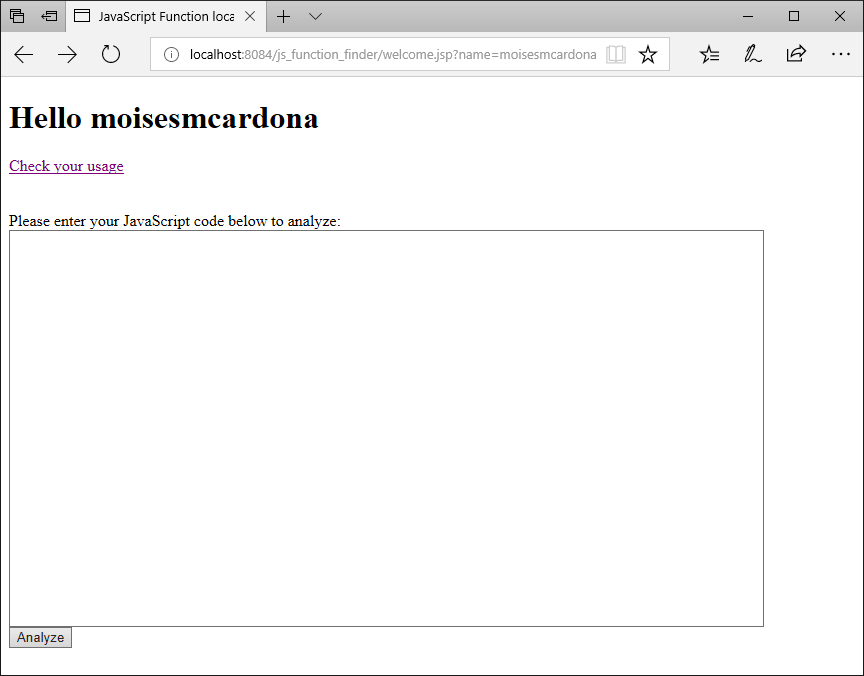
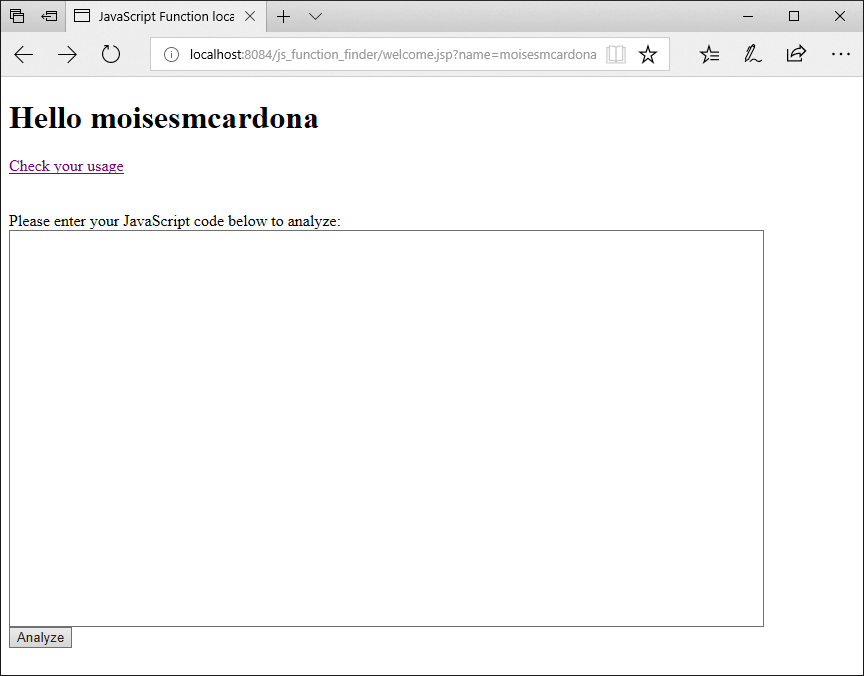
- Una vez hayas accedido a tu cuenta, verás lo siguiente:

- Pega un código JavaScript con o sin funciones:

- Ahora, presiona el botón Analyze.
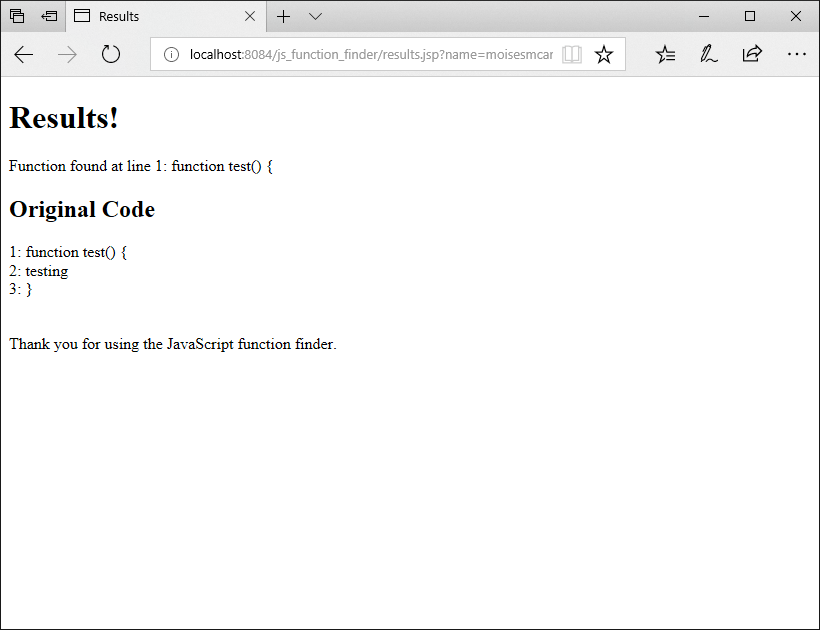
- Los resultados se mostrarán:

- Ahora, puedes presionar el botón de atrás de tu navegador y presionar en Check your usage. Esto te llevará al historial de los códigos analizados usando la herramienta:

- Presiona en cualquier fecha para ver el código analizado y su resultado. Si aún no has usado la herramienta, no verás ninguna fecha:


¡Eso es todo!
Puedes acceder al proyecto en GitHub usando el siguiente enlace: https://github.com/moisespr123/js-function-finder