Open-Source Project: JavaScript Function Finder, written in JSP
Hi everyone,
In this post, I’d like to present you to this project.
JavaScript Function Finder is a project I made in my University years as part of the Advanced Programming course when I was studying Computer Science.
We were assigned to make a function parser and each student was given a different programming language. Mine was JavaScript. We would then build the project using JavaServer Pages (JSP) using a JSP IDE. We mostly worked using NetBeans in the course.
Once the project was finished, we would run it using Apache Tomcat.
Project objectives:
- To create accounts
- Login
- Parse JavaScript functions
- Store the analyzed code and results in the user account
- Learn about file access in Java/JSP.
What’s needed to run the project?
- Apache Tomcat
- An IDE of your choice to make modifications to the project. NetBeans recommended
Configuring the project:
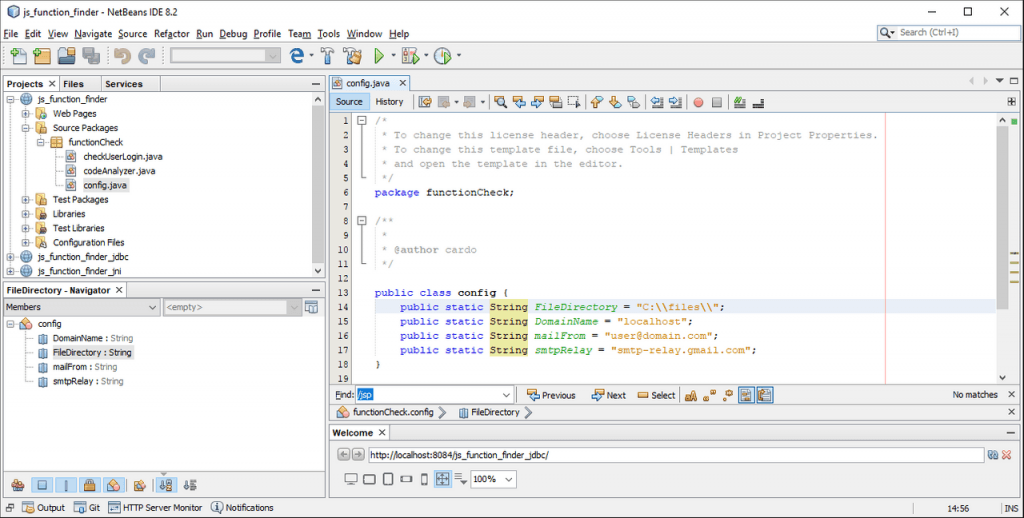
You’ll need to edit the config.java file in the functionCheck package:

FileDirectoryis the folder where the account files as well as the code files and results will be stored.DomainNameis used for the User Activation Link sent in the email to validate the user’s accountmailFromis the mail address used to send the email (example: noreply@yourdomain.com)smtpRelayis in case you need to use an SMTP relay
Once configured, you can launch the project directly from the NetBeans IDE or configure it yourself with Tomcat.
How it works:
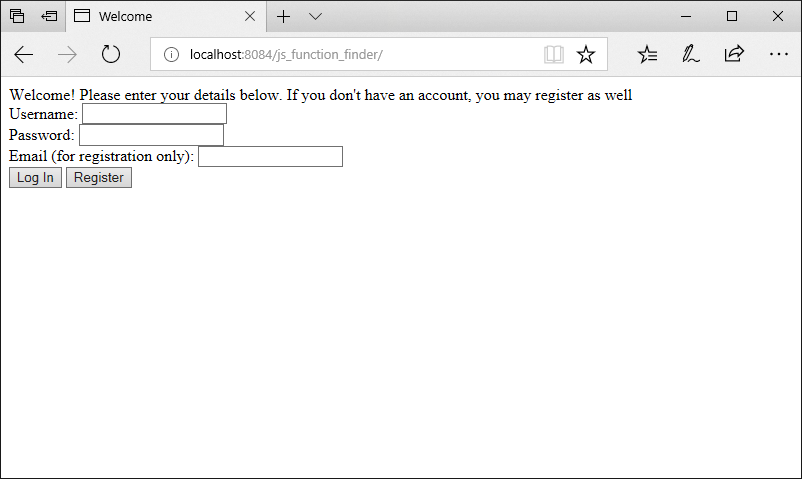
- First, you’ll need to login or create an account. Fill the fields and press either the Login or Register buttons:

- If you registered, go to the email to activate the account
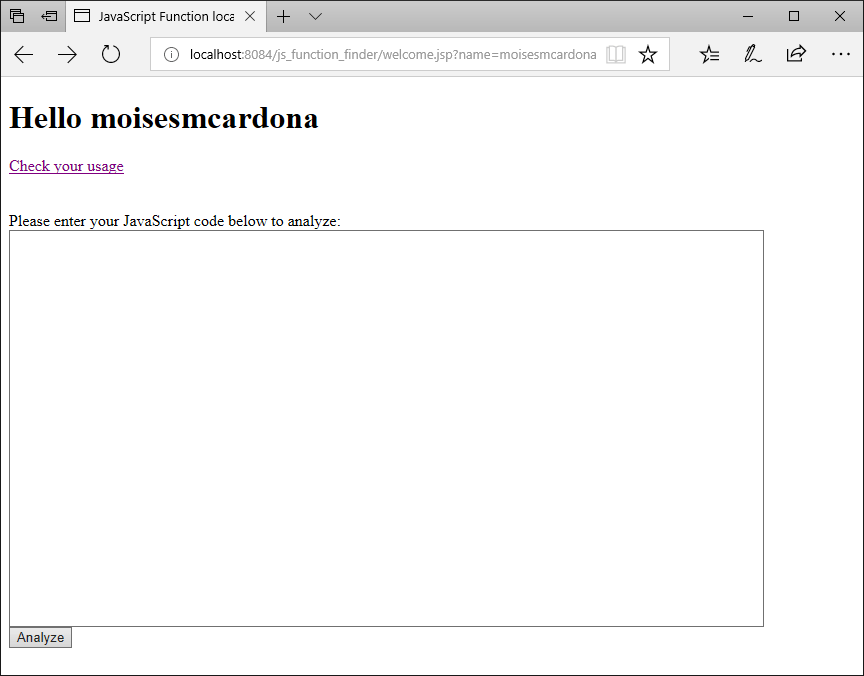
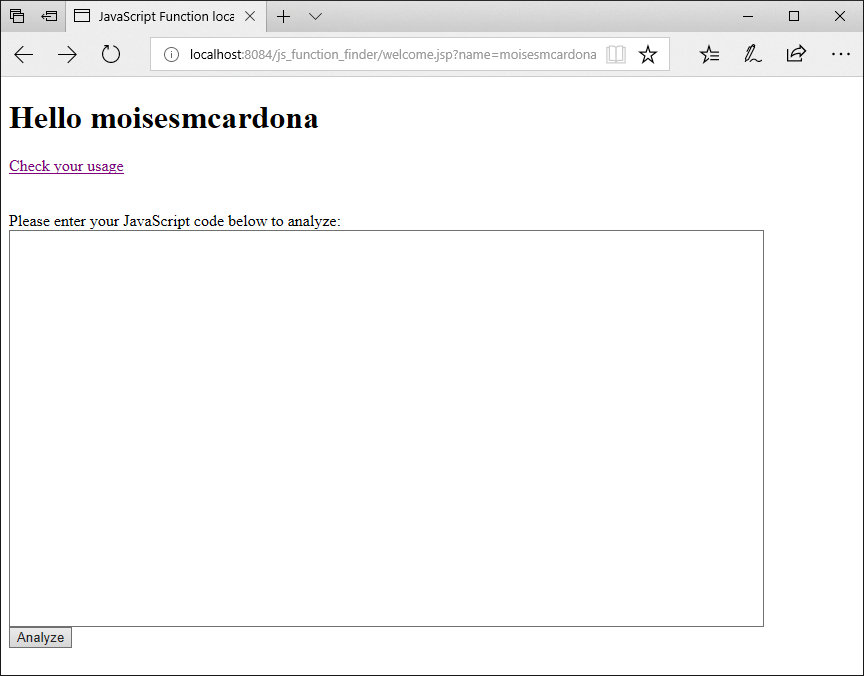
- If you logged in, you should see the following page:

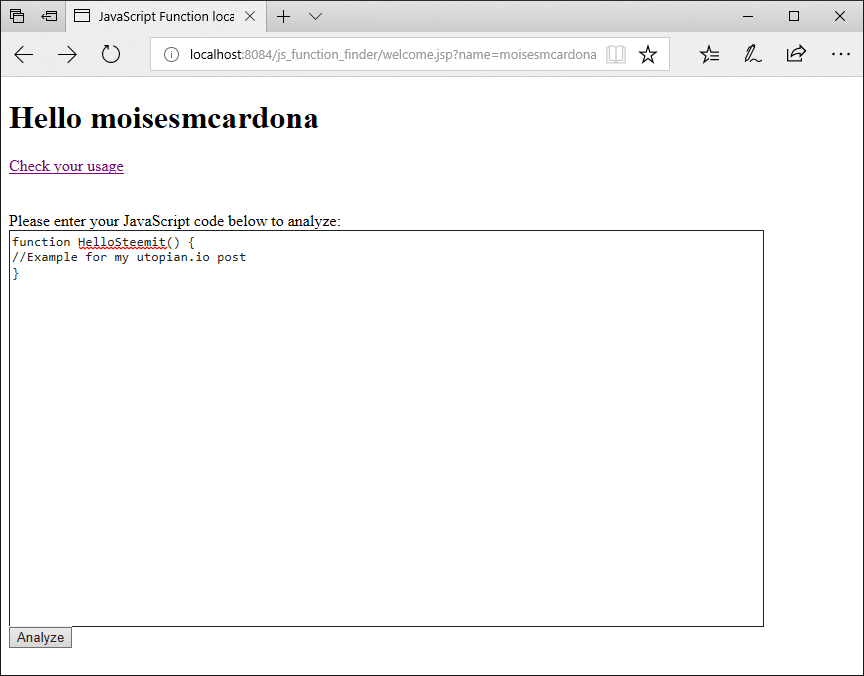
- Paste a JavaScript code with or without a function:

- Now, press the Analyze button.
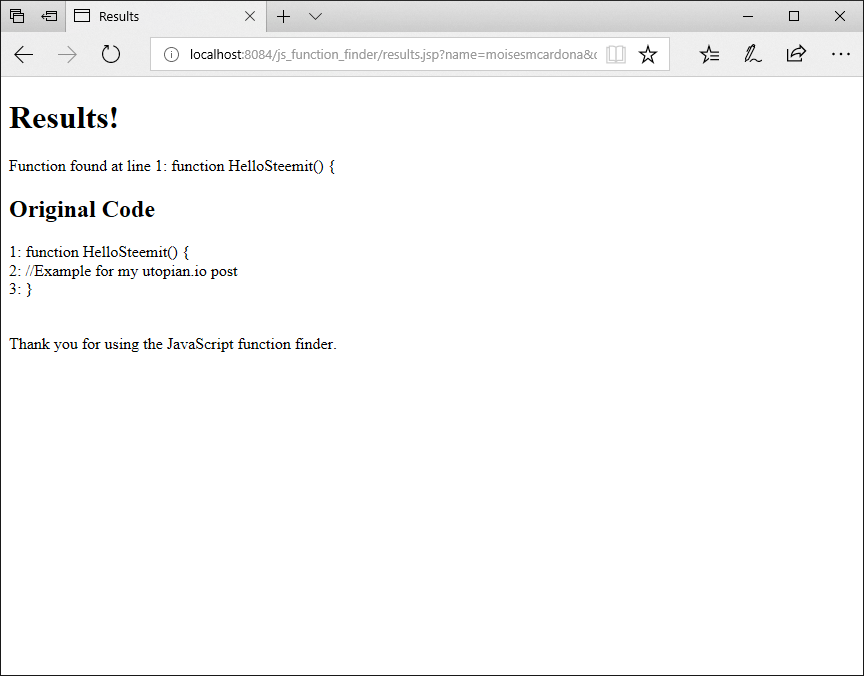
- The Result will be shown:

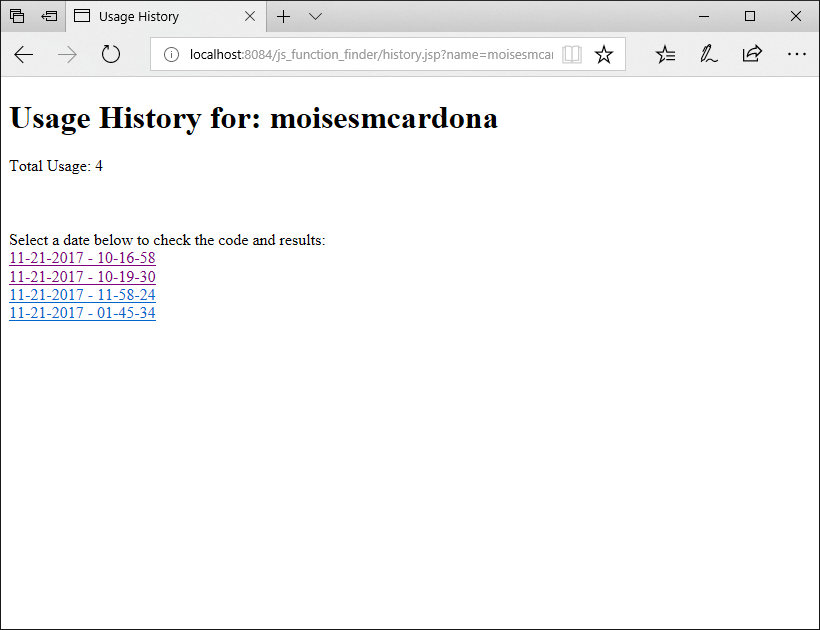
- You can go back to your browser and click the Check your usage link. This will bring you your analyzed code history:

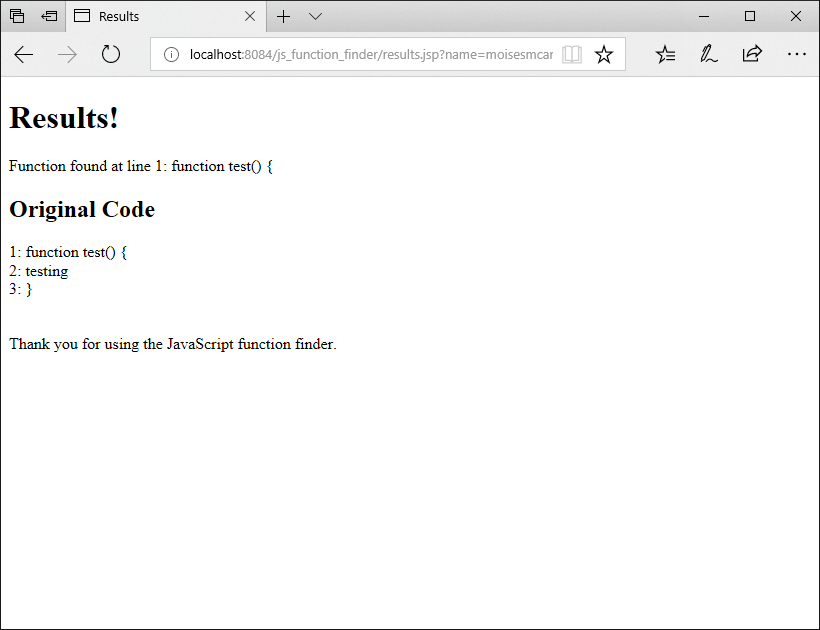
- Click on any of the dates showed to see the analyzed code. If you haven’t used the tool yet, you will not see any dates:


That’s all!