
BarCamp 2019: Vue.js
The last session I attended for the day was about Vue.js.

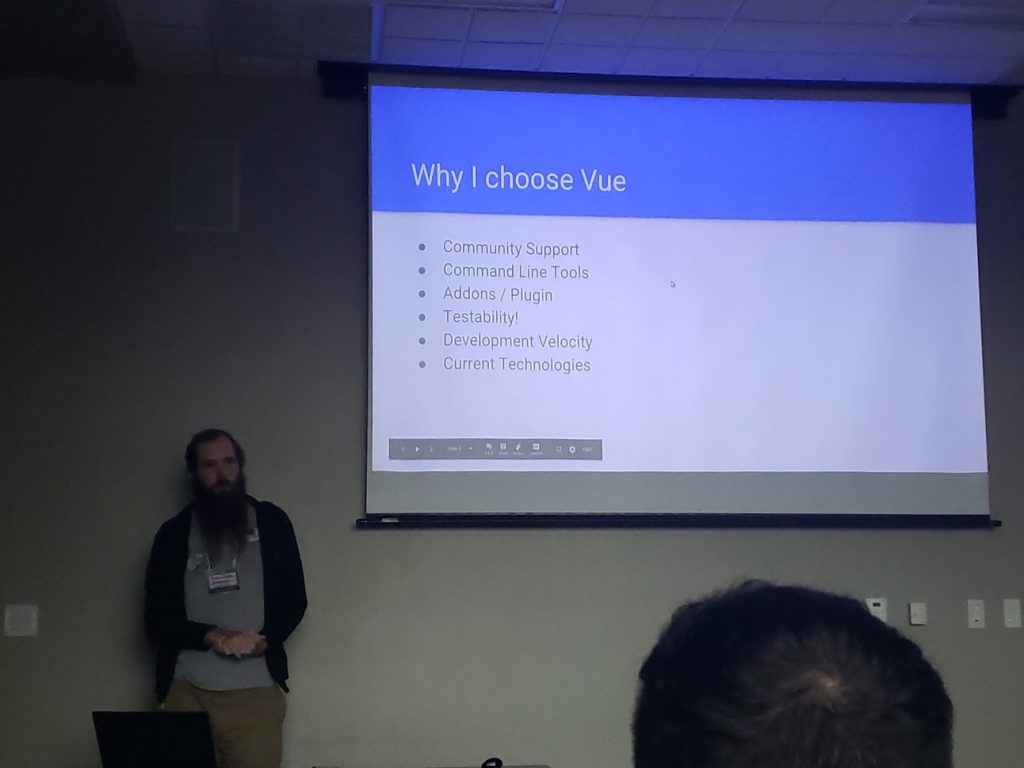
This session was mostly a personal perspective as to why Mark chose Vue.js, explained in his slide:

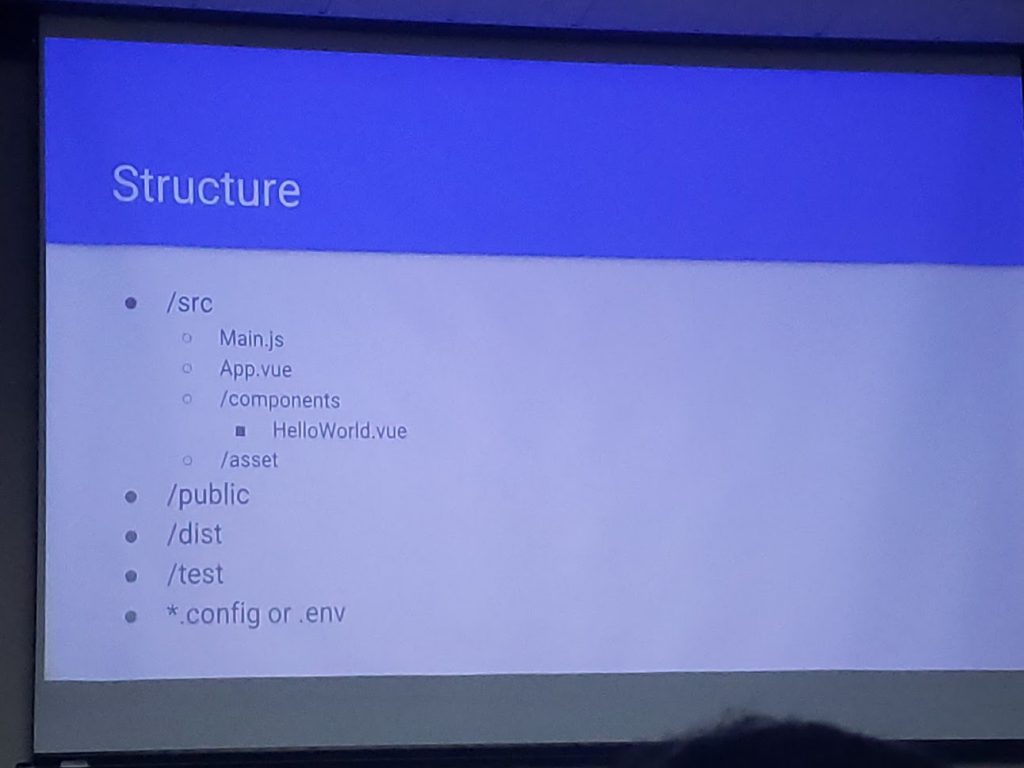
He then proceeded to explain in more details how is a Vue.js project structure:

Finally, he showed us a Tic Tac Toe demo he wrote and is freely accessible at his page:

Then, he went to explain the project’s code:

I’ve never used Vue.js before, but I’ve heard of it. Being at his session, I could understand better how is a Vue.js project made as well as seeing the actual code and several command line tools he used to compile and deploy the project. It was very informative to me.
You can see the live Tic Tac Vue demo at the following page: https://jerichokain.github.io/TicTacVue/
And the source code is available at his GitHub repository here: https://github.com/jerichokain/TicTacVue/